Power BIで画像付のスライサーを表示する方法

本記事ではPower BIに追加インストールできる「Chiclet Slicer」を使って、画像付きのスライサーを表示する方法を簡単に説明しようと思います。
Power BIに標準実装されているスライサーでもレポート全体を特定の切り口でフィルタリングすることは可能ですが、Chiclet Slicerを使うと画像を挿入できるのでレポート全体の見映えが変わります。
企業のロゴや何らかのアイコンを使うとレポートの印象も変わりますよね。

動画解説版はこちらから。
Contents
Chiclet Slicerをインポート
先述した通りChiclet SlicerはPower BIの標準機能ではないので、まずは追加インストールするところから始めます。
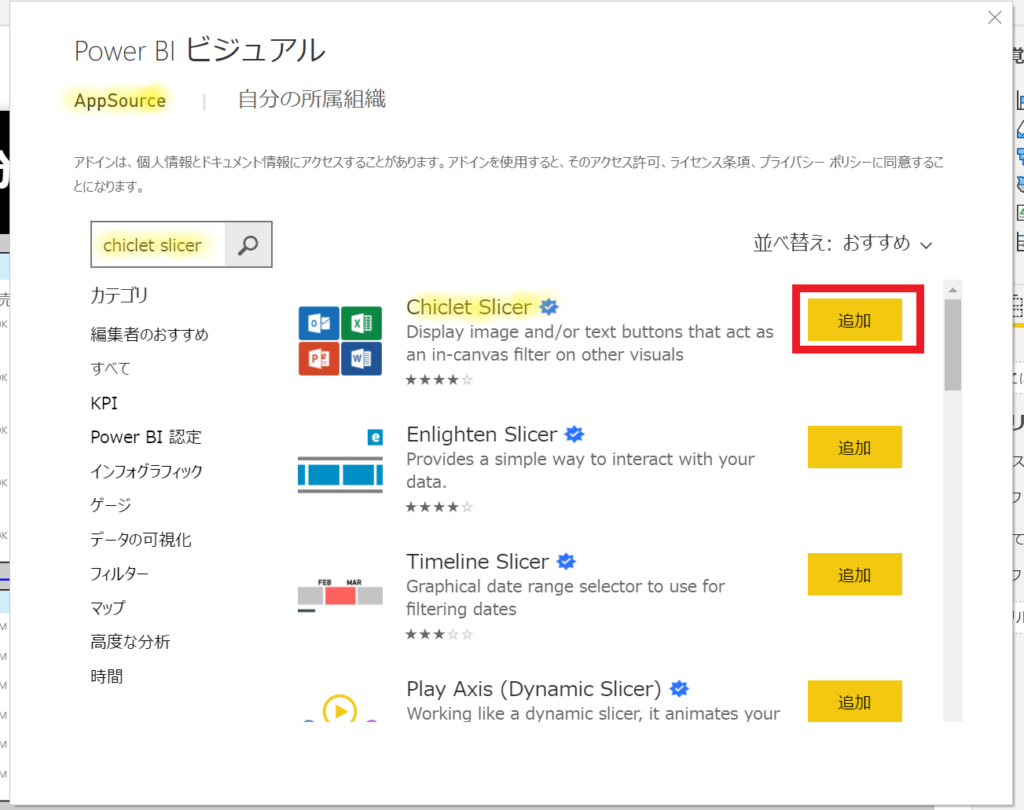
詳細はPower BIのAppSourceからビジュアルをインポートする方法で解説していますので、こちらを参考にしつつApp SourceからChiclet Slicerをインポートしましょう。

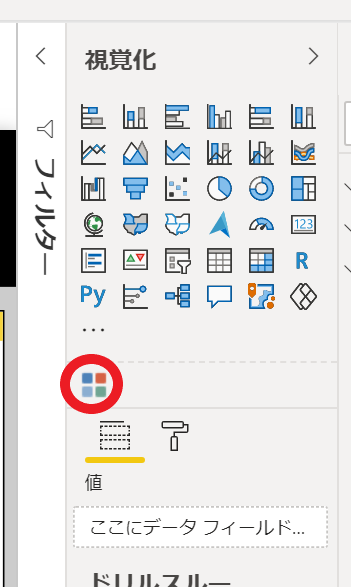
インポート完了すると下図のようにPower BI Desktop上にアイコンが追加表示されます。

画像データを用意する
レポートに表示する画像ですが、こちらは一度画像をWeb上にアップロードして、URLを指定する必要があります。
Google Drive、Dropbox、One Drive等何でもいいのでアップロードして共有リンクを入手します。
Google Driveを利用した場合は下図のような画面で「リンクをコピー」をクリックします。

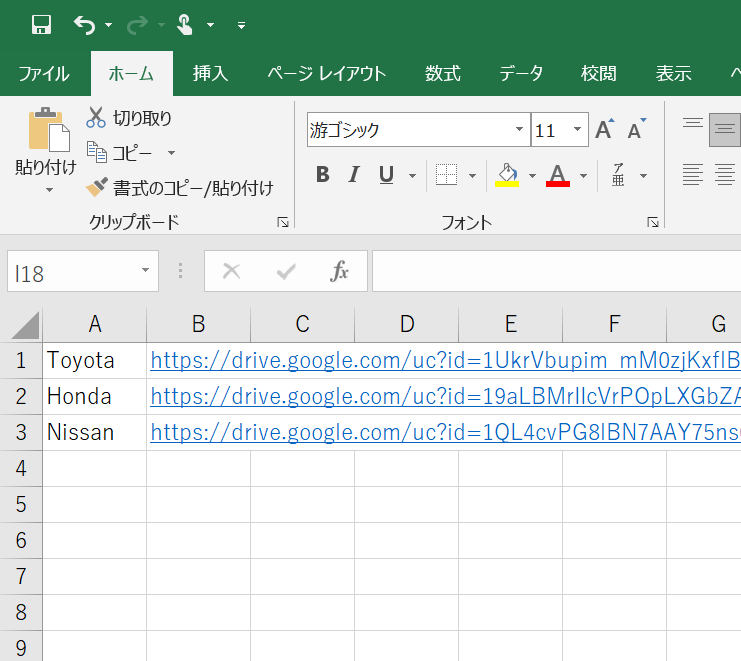
そしてこのコピーした画像URLをExcelファイルに入力します。
こんな感じです。

この際注意が必要なのが、Google DriveからGetした共有URLはデフォルトの状態だと表示用のURLになっていますので、上図の「uc?id=<ファイル名>」へとURLを変換してあげる必要があります。
最後にPower BIにアップロードしてデータの準備は完了です。
いざ、Chiclet Slicerを利用する!
では、Chiclet Slicerを使っていきましょう。
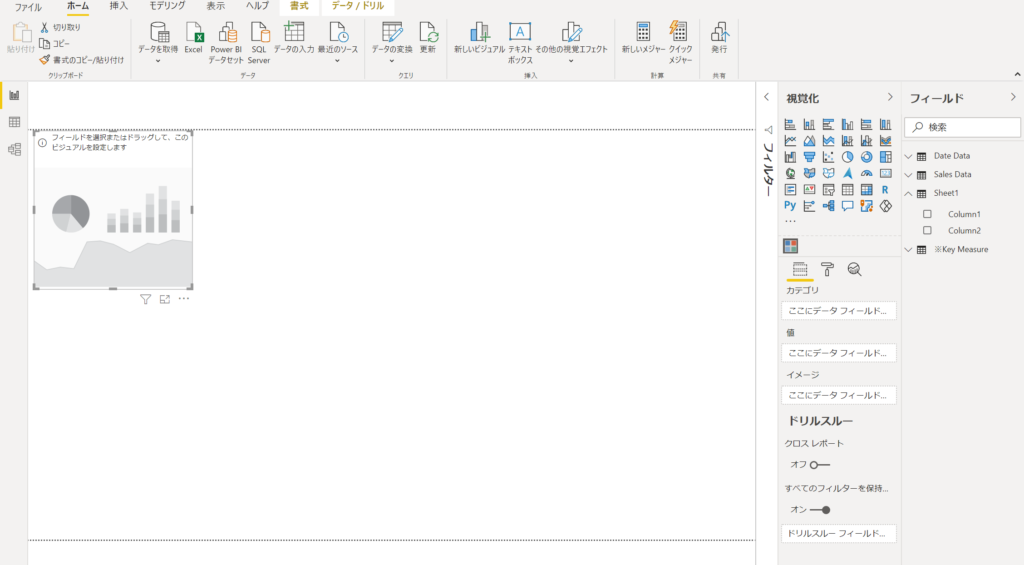
Chiclet Slicerをクリックしてレポート上に表示してみます(テイッ!)。

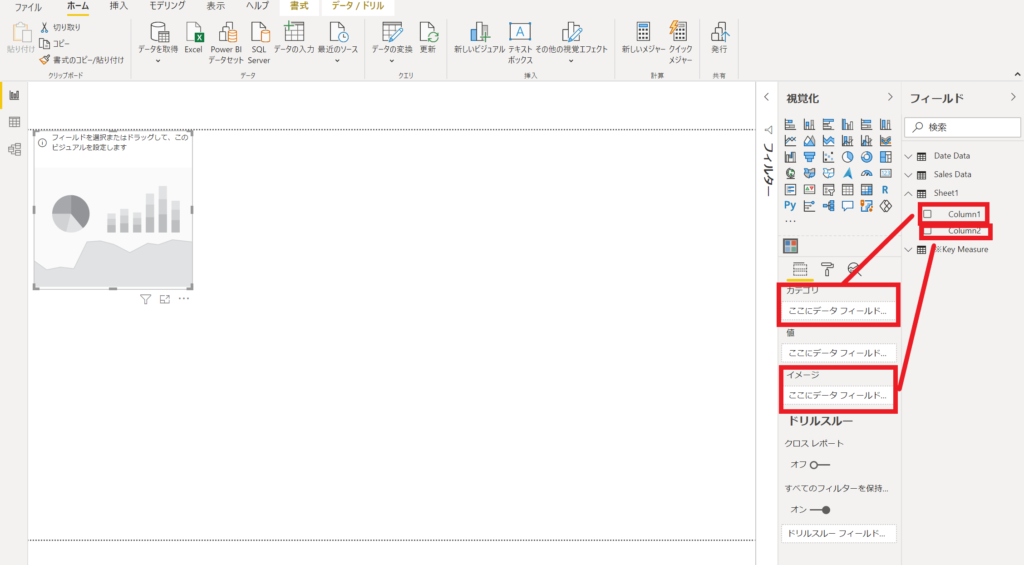
フィールドは大きく3つの構成に分かれていて、上からカテゴリー、値、イメージとなっていて、最低限カテゴリーとイメージにはデータを当てはめます。
イメージとしては下図の通りとなります。

●Column1:企業名(トヨタ、日産、ホンダ)
●Column2:画像URL
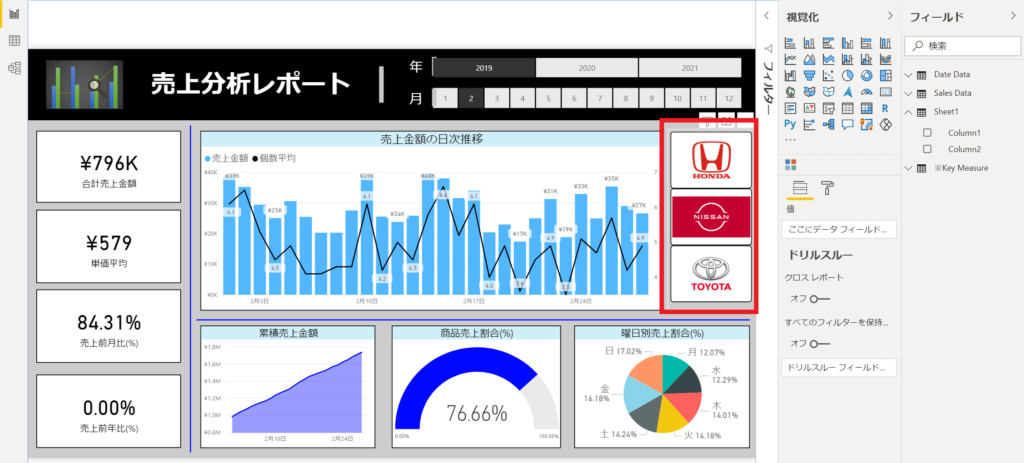
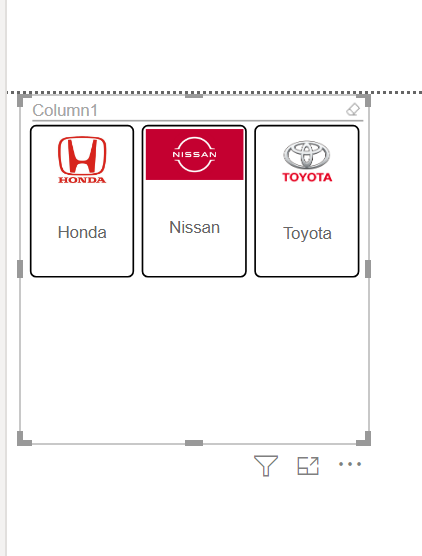
そうすると、下図のように企業名と画像付きのスライサーが表示されます。

レイアウトとデザインを微調整
最後にこのスライサーのレイアウトやデザインを調整します。
ここはPower BIの特徴でもありますが、背景色、フォントサイズ、ヘッダーの有無等色々カスタマイズできるのでレポートに合うように調整します。
自分の場合は下記を変更しました。
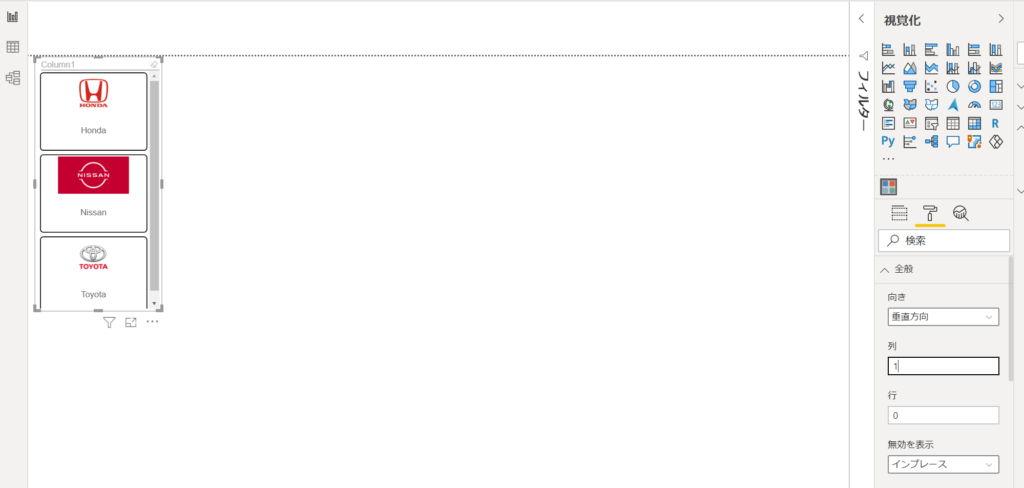
1.全般>向きで列を1にして、向きを垂直方向にすることで各ボックスの配置を変更

2.ヘッダーをON→OFFにする
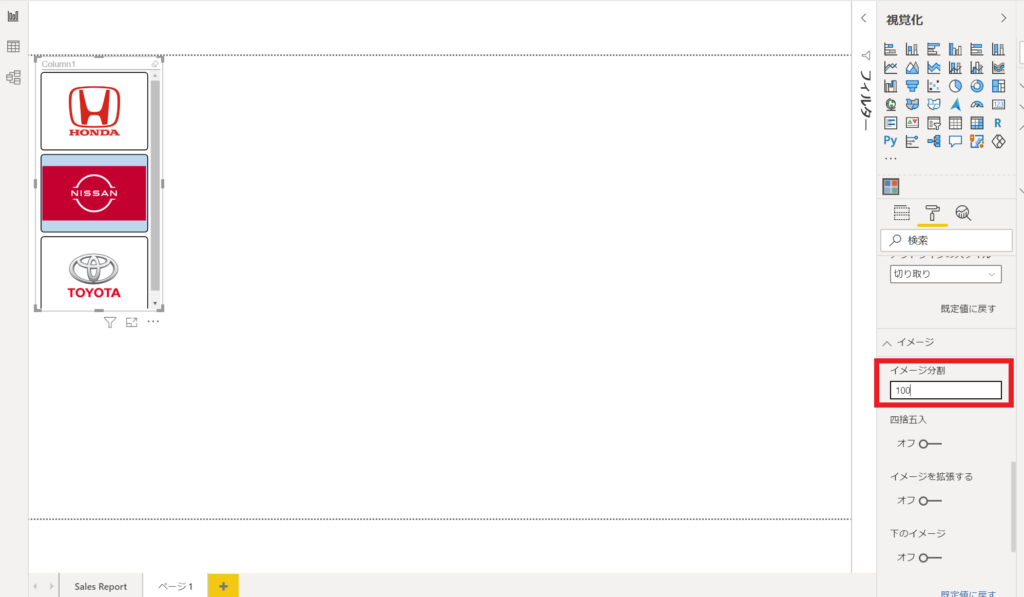
3.イメージのイメージ分割を100に変更して画像のみを表示する

ここは本当にいかようにでもなるので、色々触ってみながら好みのものにデザインしていきます。
以上です。





コメントを残す