Power BIの折れ線グラフの使い方 東京都の人口推移を可視化

こんにちは。
今回はPower BIの「折れ線棒グラフ」の使い方を紹介させていただこうと思います。
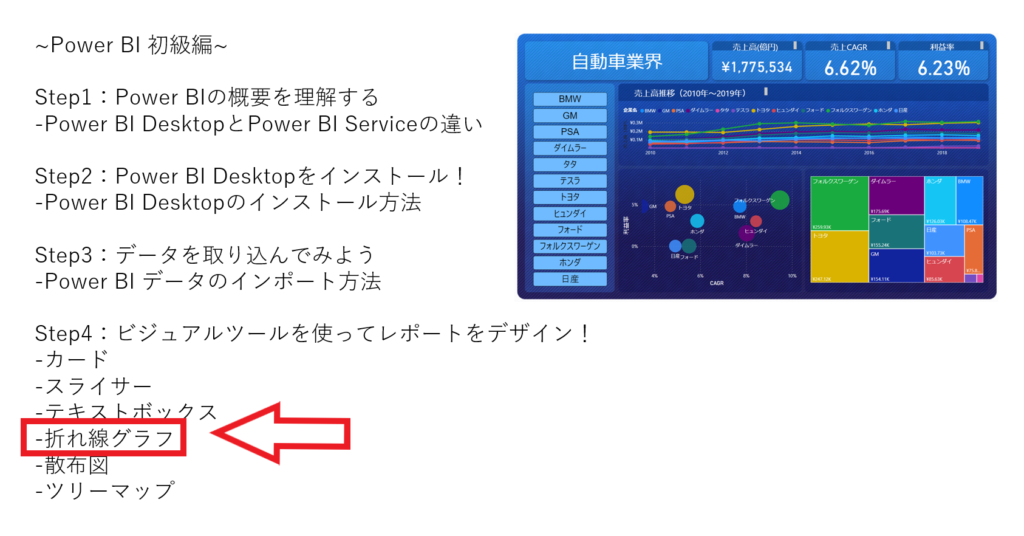
※下図はPower BIの使い方をステップ毎でまとめたものです。折れ線グラフはそのステップ4にあたるビジュアルツールですが、全体像を把握するためにもこちらも合わせて参考にしてみて下さい。

東京都の人口データを折れ線グラフで可視化する方法
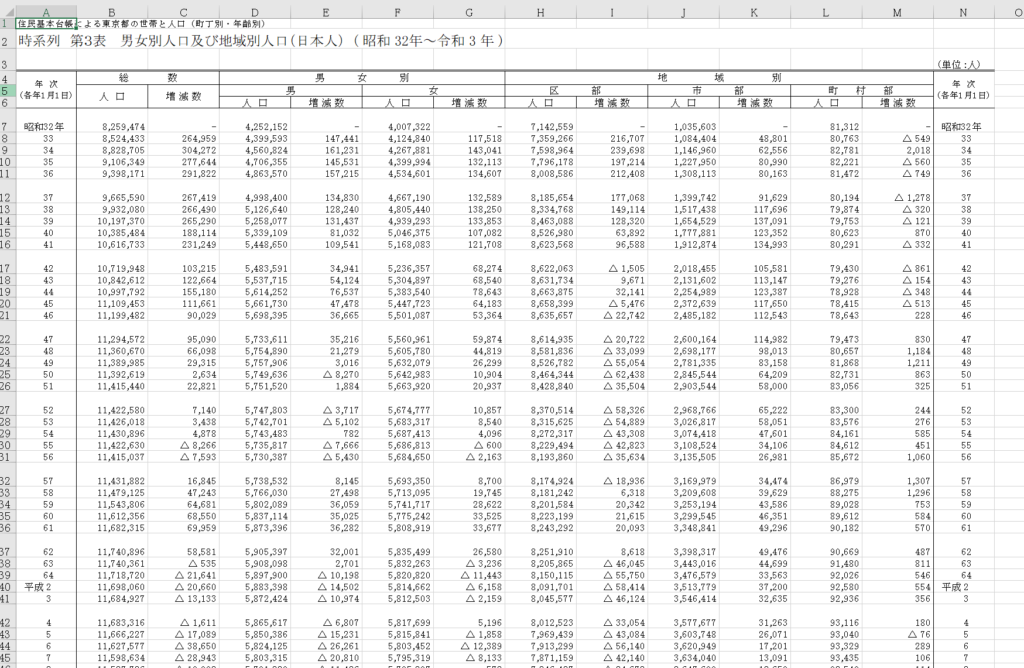
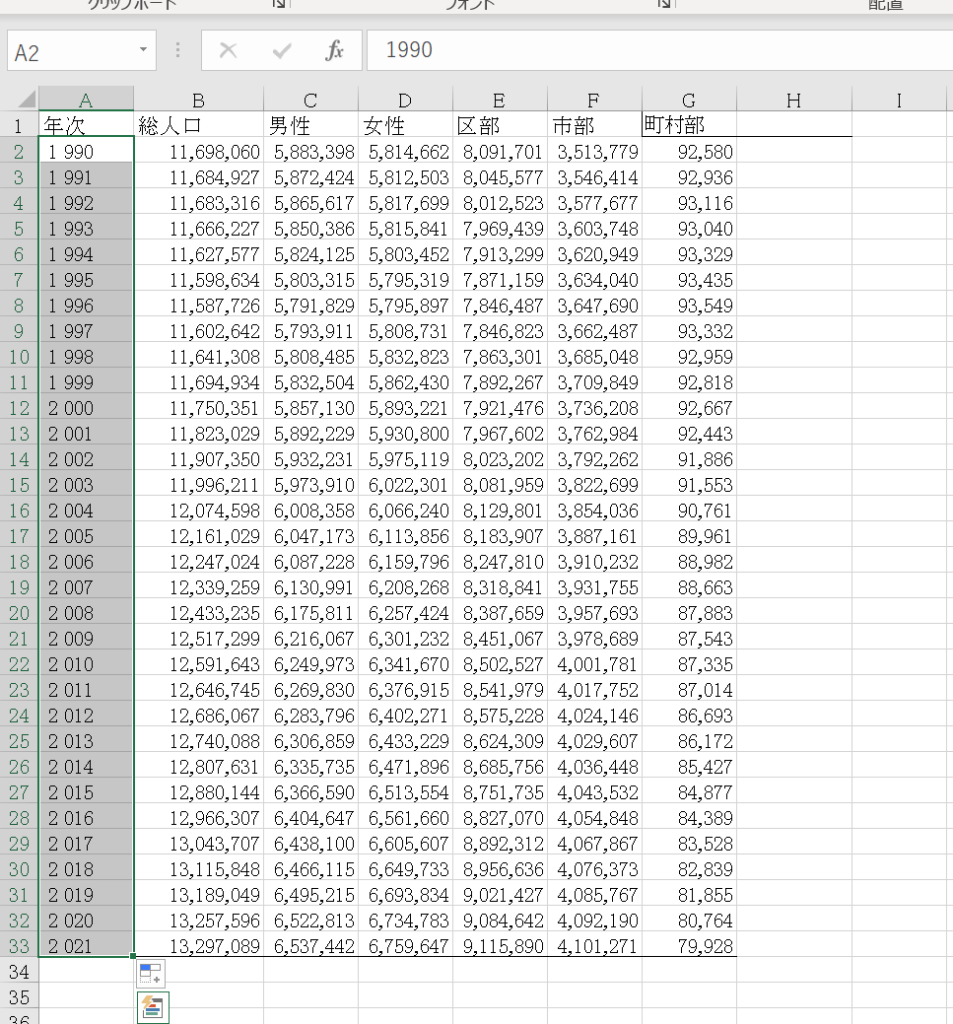
下図は「東京都の男女別人口及び地域別人口推移」です。
横軸に年度を取った折れ線グラフを作っていこうと思います。

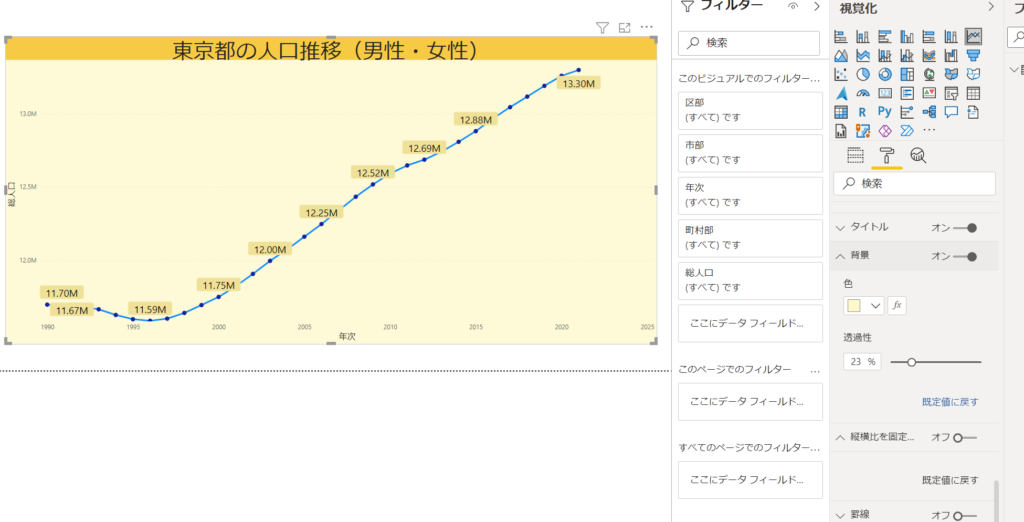
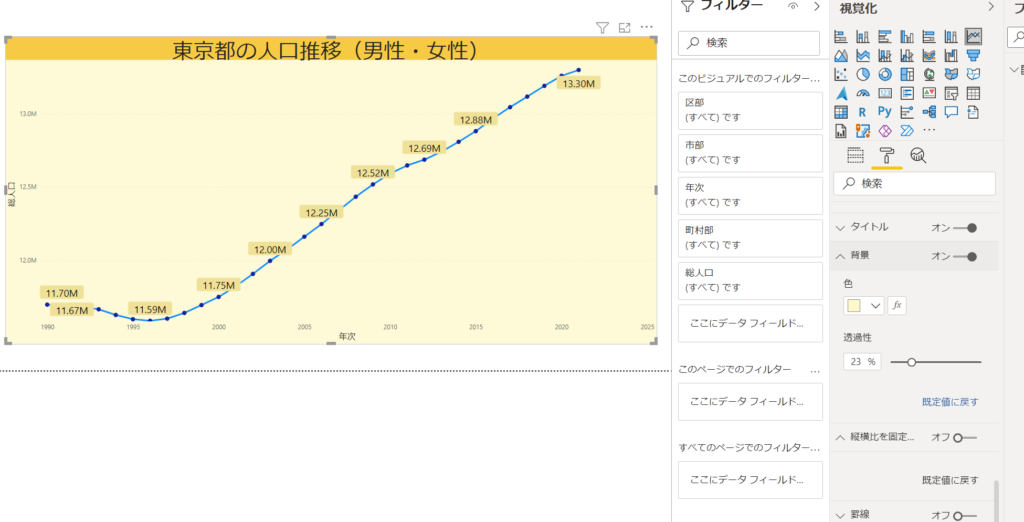
下図が完成図です。

Step1.データの加工
まずは下準備として、Power BIにデータを取り込めるようデータを加工していきます。
余分な行や列を削除し、下図のようなテーブルデータを作りました。
また元のファイルだとファイル形式が「.xls」でしたので、「.xlsx」に変換して保存します。

Step2.データの取り込み
Power BIを起動し、Step1で作ったExcelデータをインポートします。
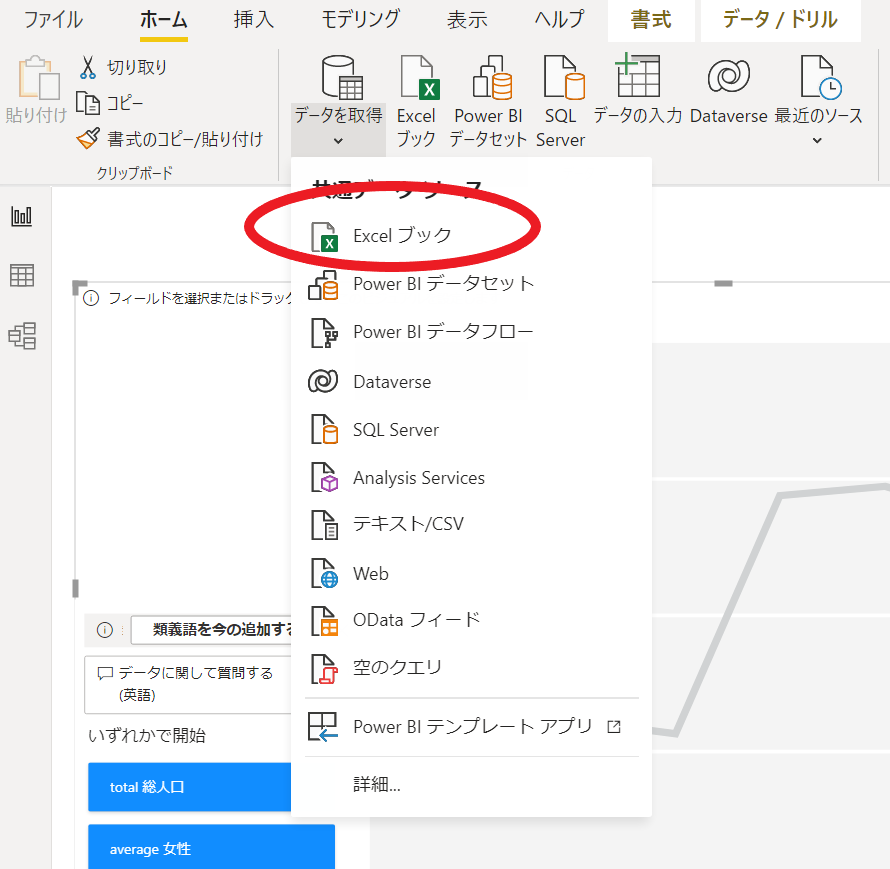
「ホーム>データを取得>Excelブック」を選択し、インポートしたいファイルを選択します。

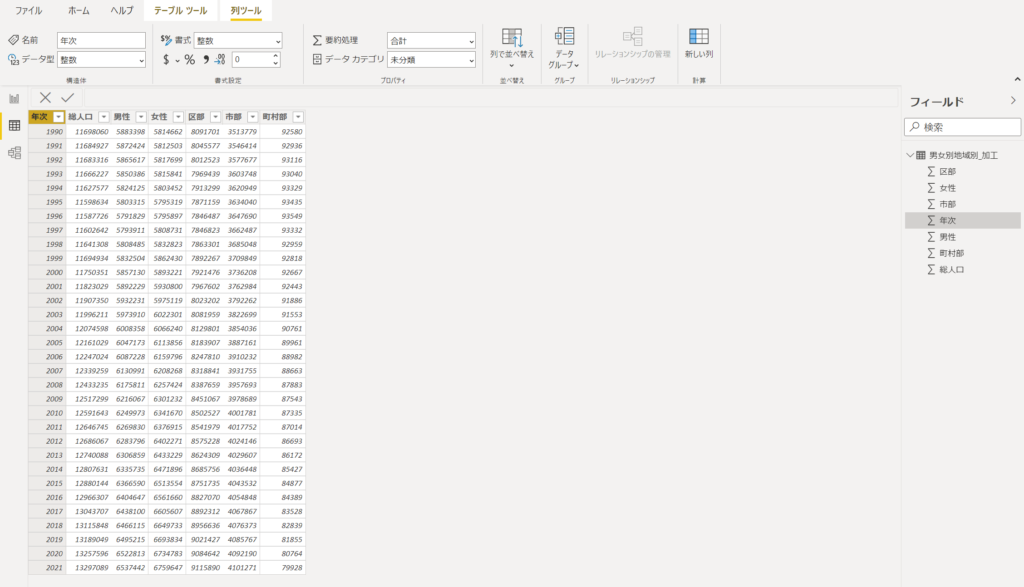
データがインポートされていることを確認します。
また各行のデータ型が「整数」になっているかも確認します。
※テキストが混在していると、整数として認識されない場合があります。

Step3.折れ線グラフを選択
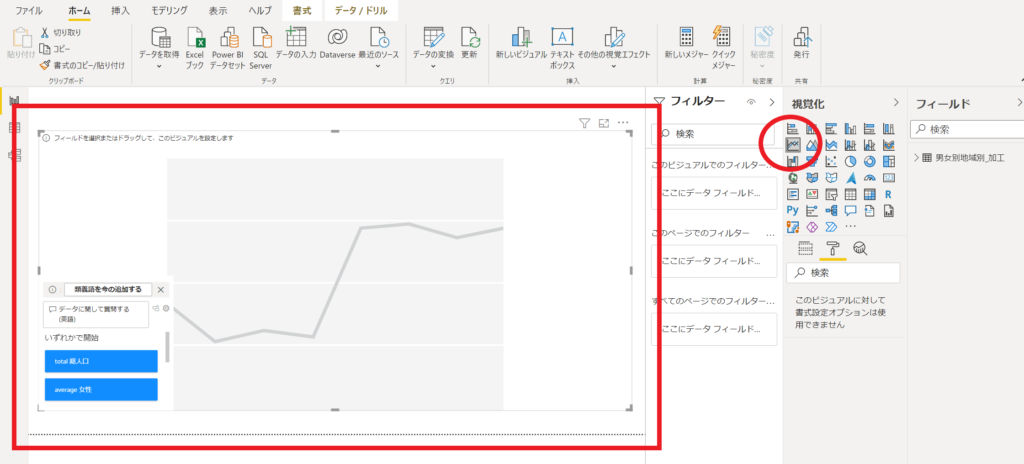
Power BIレポート画面の「視覚化」から「折れ線グラフ」を選択します。

Step4.データをドラッグ&ドロップ
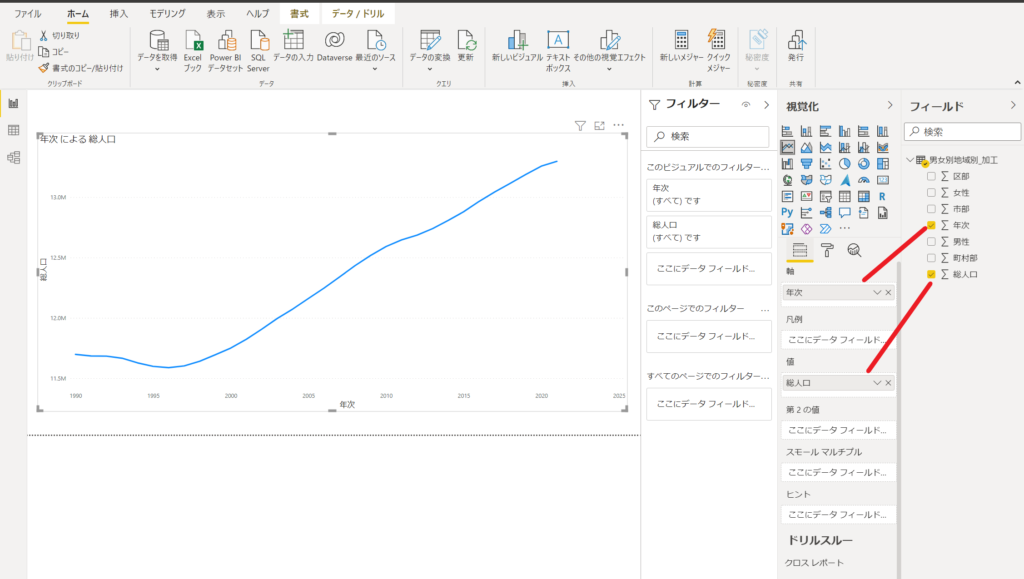
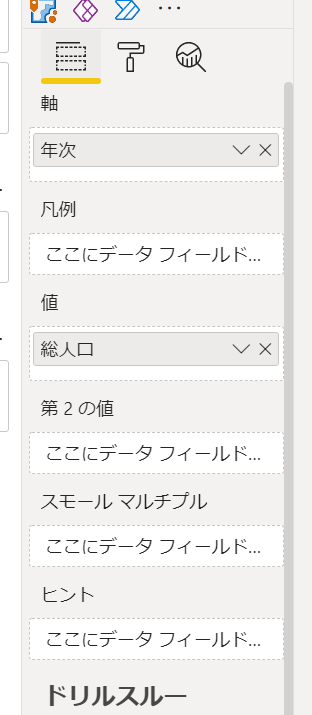
軸に「年次」、値に「総人口」をドラッグ&ドロップします。
下図のように折れ線グラフが完成しました。

なおPower BIの折れ線グラフでは、その他下記にような設定を行うことができます。

●凡例
→データに凡例を加える。
今回のデータでは凡例はないですが、下図のように凡例を表示できます。
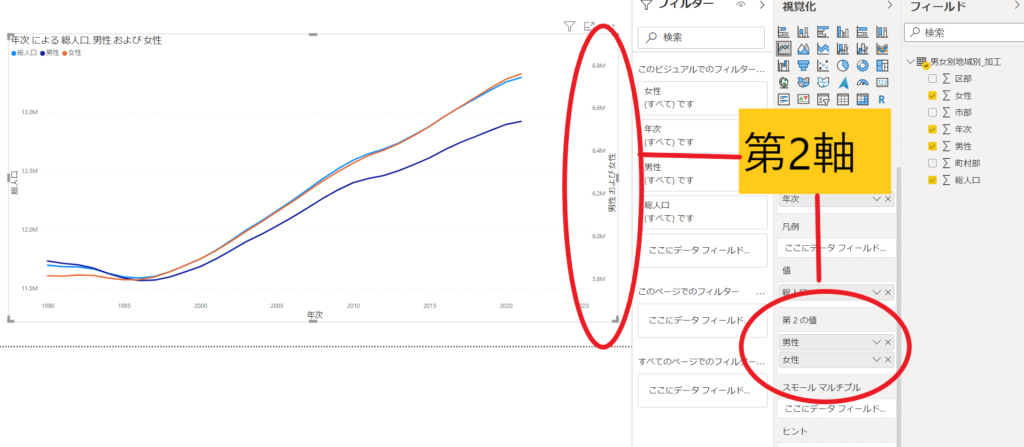
●第2の値
→折れ線グラフに第2軸を追加して表示する。

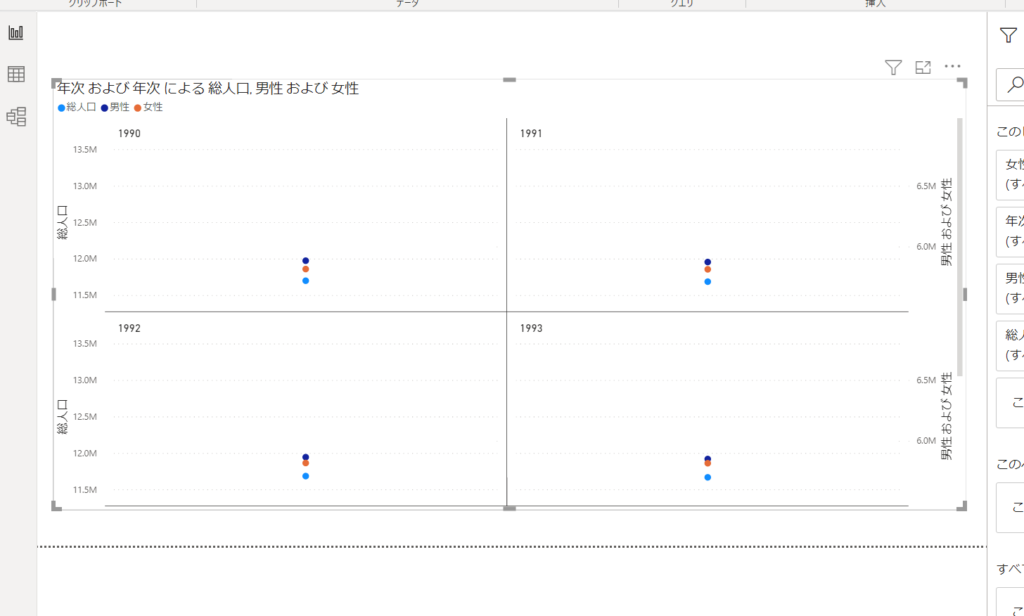
●スモールマルチプル
→グラフを指定した項目に分割して表示する。
下図はマルチプルに「年次」を追加しましたので、年次毎でのグラフに変形しています。

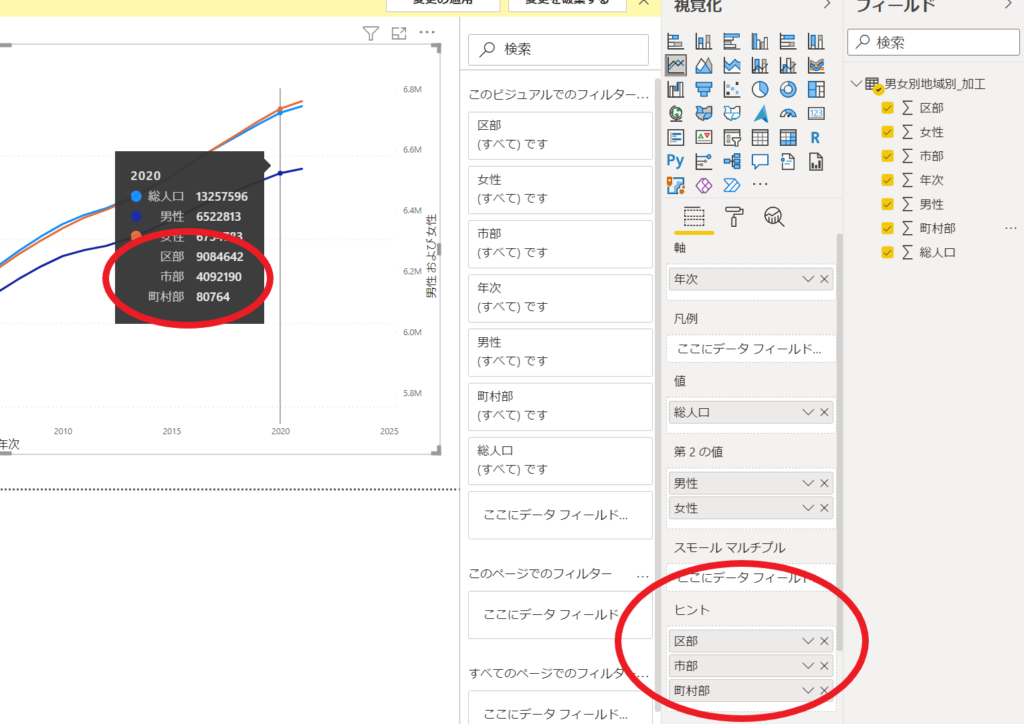
●ヒント
→折れ線グラフにカーソルを当てた時に出てくる補足情報に、追加の情報を加えられる。
下図ではヒントに、区部・市部・町村部を追加しました。その結果折れ線グラフの特定の年次にカーソルを当ててみると、追加情報としてこれらの情報も表示されています。

Step5.書式を設定する
書式に関しては、色々と細かく調整できます。
下記にて幾つか紹介します。
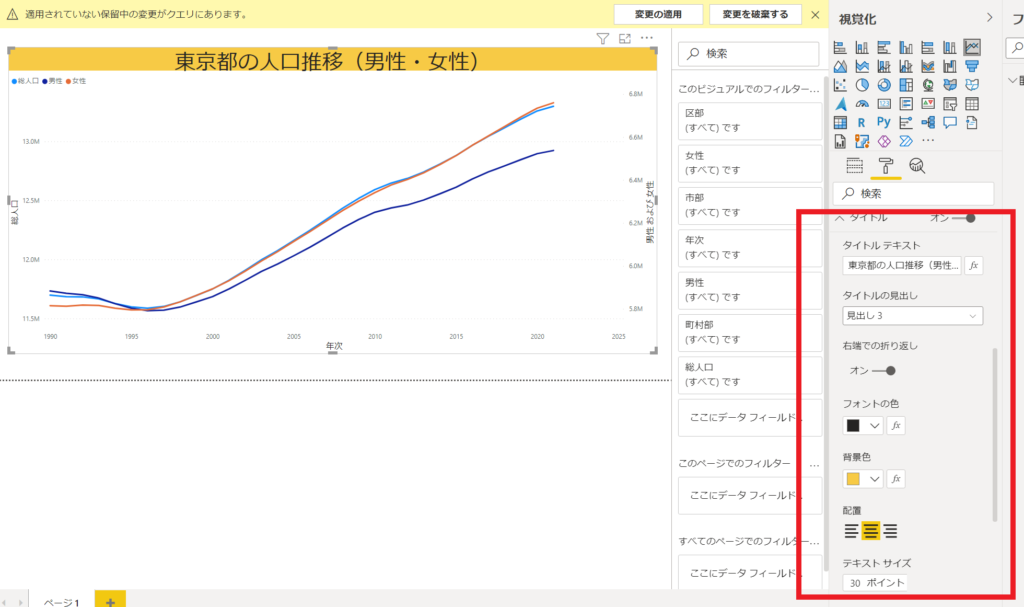
●タイトルの変更
タイトルテキストからタイトルを変更します。
その他、フォントの色、背景色、配置、フォントサイズ、フォントファミリを調整します。
→
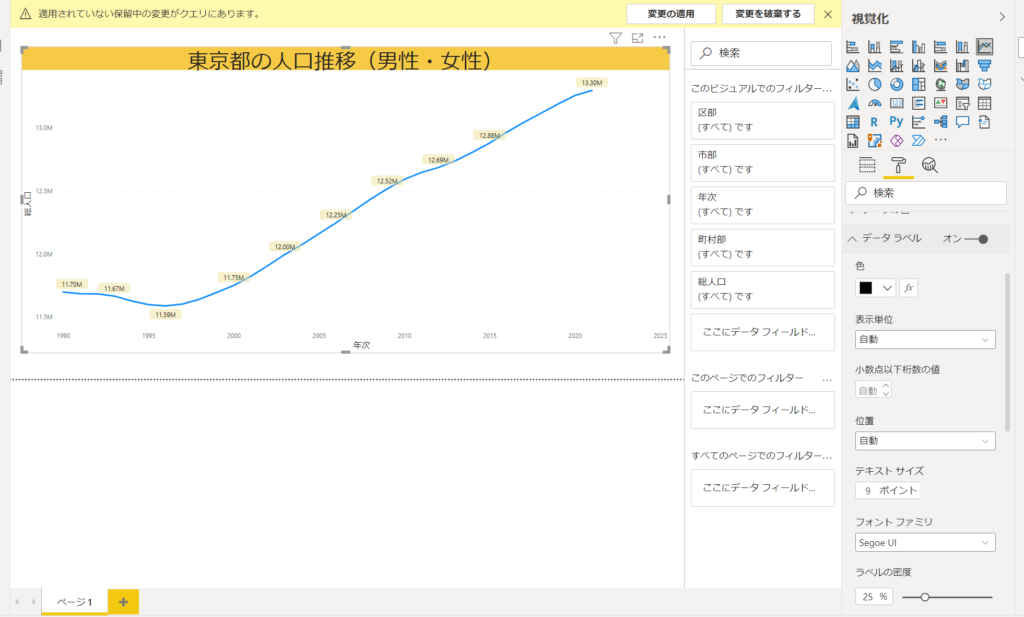
●データラベルの設定
→折れ線グラフにデータラベルを表示します。

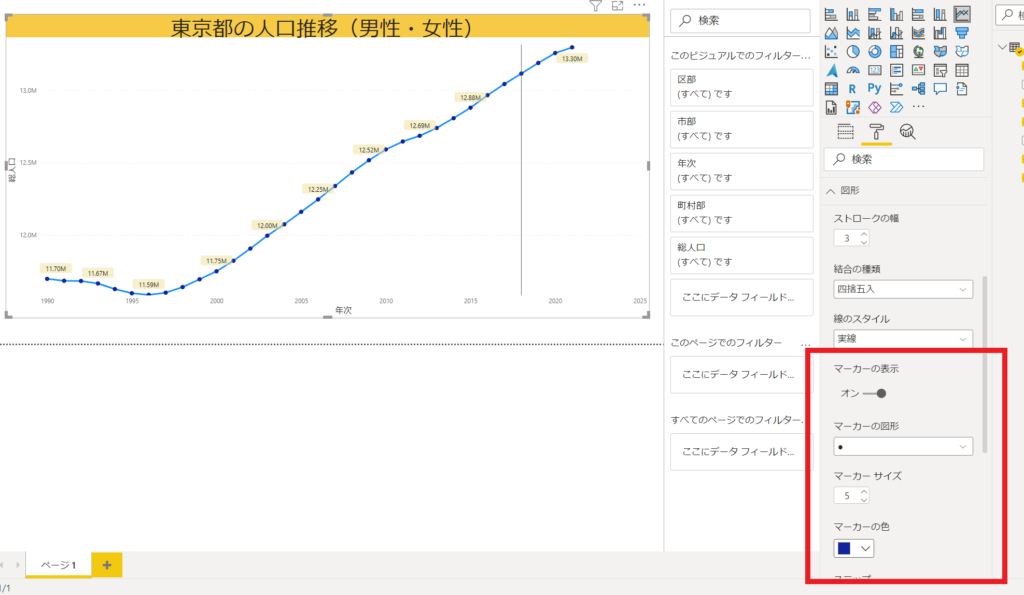
●マーカーを設定
→折れ線グラフの各データ項目に対して、●印のマーカーを追加します。

●背景色の変更
→グラフの背景色を設定します。ここは特に色は設定せず、白のままでもいいかもしれないです。

今回は省略しましたが、X軸・Y軸のフォントの設定なんかも行うことも可能です。
以上。





コメントを残す